公開日:2014/09/29
SEO対策その5。
imgタグ。
画像はSEOには関係ないと思って特に調べてなかった。
効果アップは期待できないけどちゃんと設定しないと効果ダウンにつながりそうなのでメモ。
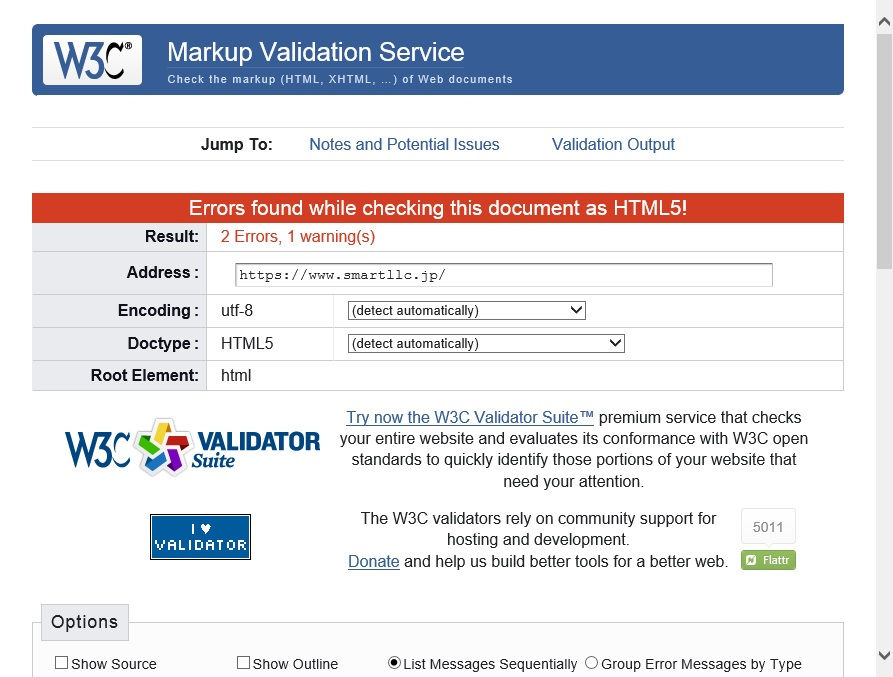
W3C Markup Validation Service
昨日のhタグ群の話もあってHTMLの文法チェックてないものかと探した。信頼できそうなやつ。
見つかった。
W3C Markup Validation Service(∩´∀`)∩
W3Cなら信頼できる(`・ω・´)
URLを入力してCheckボタン押すだけ。早速トップページをチェック。
alt属性の設定
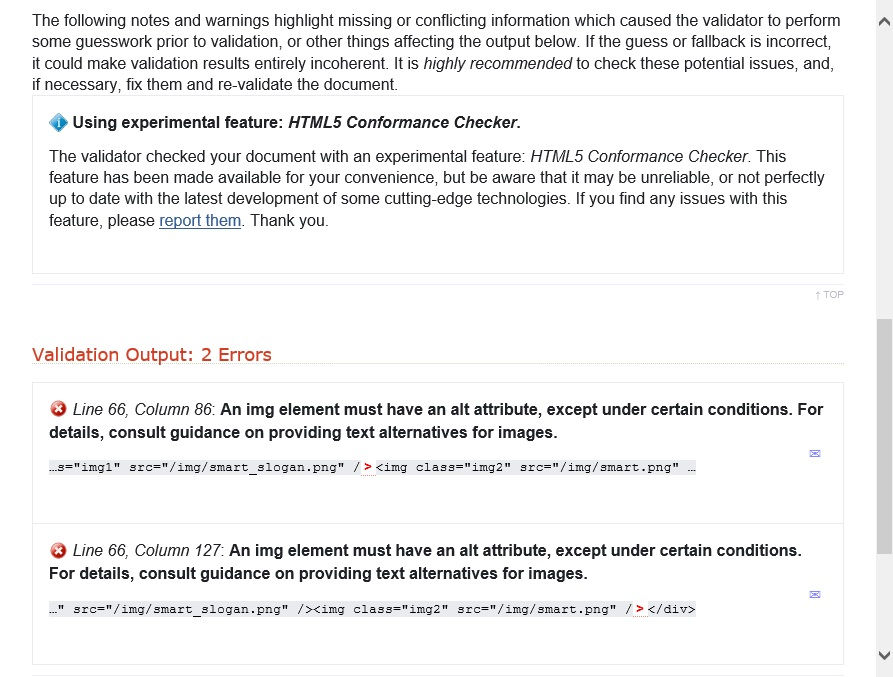
上が警告。HTML5のチェック機能はまだテスト段階だぜってだけかな。コードの中身じゃないから無視してよさそう。
下の2つがエラー。どちらも一緒。imgタグ。
imgタグには必ず1つalt属性が必要ですよて言ってる( ゚д゚)
確かにalt属性をつけてなかった。必須だったのね。
<img class="img1" src="/img/smart_slogan.png" />
<img class="img2" src="/img/smart.png" />画像に合ったalt属性をつけてみる。
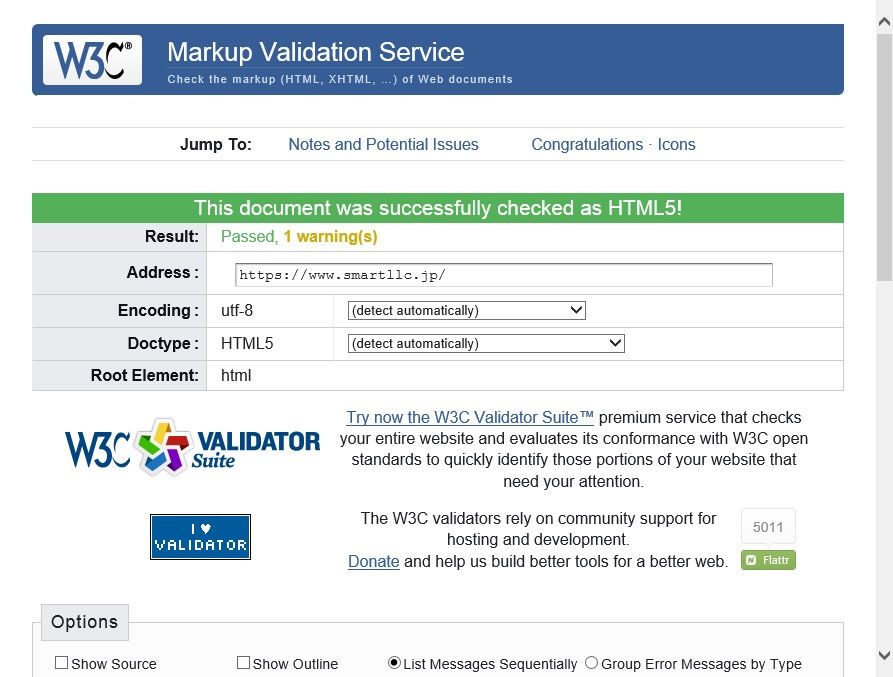
<img class="img1" src="/img/smart_slogan.png" alt="Make your system smart." />
<img class="img2" src="/img/smart.png" alt="Smart Limited Liability Company" />とおった(∩´∀`)∩
というわけでimgタグにはalt属性を必ず設定すること。
SEOというより文法的に。まあ結果SEOの減点対象が減ることになる。
設定値はきっと画像と関係ないものはまずいのだろう。
ちなみにalt属性は""でもエラーにならなかった。
この値にSEO効果は期待できなそうだし頑張ってalt属性の値を考えるくらいなら""でいいと思う。
おまけ
このチェックサイトを使ってSEO対策 (4) h1タグの設定で気になったパターンをいくつか試してみた。
まずh1タグの存在しないページ。
エラーも警告も出ない。
次にh1タグを複数設定したページ。
これもエラーも警告も出ない。
h2タグ、h1タグの順に設定したページ。
これでもエラーも警告も出ない。
警告にすらならない( ゚д゚)
あくまで文法のチェックであって検索エンジンがどう評価するかはわからないけど。
h1タグがなかろうがたくさんあろうがh2タグより後だろうが文法上は問題ないらしい。
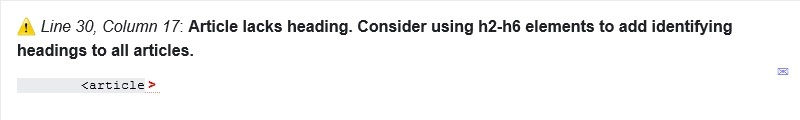
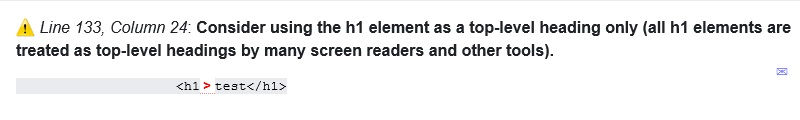
が、articleタグと絡んだ警告を2つ見つけた。
articleタグ内に見出し(h2~h6)がないと言われた。articleタグ内のどこでも1つh2タグを入れたら出なくなった。
h1タグは最上位の見出しに使えて言われた。articleタグ内からh1タグを消したら出なくなった。
hタグ群とarticleタグの関係がわかった気がする。
でも警告てどうなのだろうか。無視していいのだろうか。
h1タグは必ずarticleタグの外に設定してるからいいとして見出しのないarticleタグはある気がする…
とりあえずほっとこう_(:3 」∠)_
W3C Markup Validation Serviceが便利。
URL指定以外にもローカルファイルをチェックしたりコードを直接入力することもできる。
CSSのチェックもある。
あとでいろいろ試してみよう。