公開日:2014/10/05
画像ファイルを圧縮してコンテンツのダウンロード速度を改善しよう作戦。
ユーザのストレス軽減とSEOにも効果がある。
このホームページで使ってるの画像ファイルはPNG形式とJPG形式。
PNG形式、JPG形式の時点で元々データ圧縮はされているけど世の中にはこれを限界まで圧縮しようとする超人たちがいる。
無償で。
有償のソフトもあるけど出番はなさそう。
ダウンロード&インストールしてローカルでファイルを圧縮するソフトとブラウザ経由でファイルをアップロードして圧縮してもらうオンラインサービスがある。
ダウンロードタイプとオンラインサービスをそれぞれいくつか試してみてPNG形式、JPG形式それぞれのお気に入りが見つかったのでメモしとく。
TinyPNG
まずはPNG形式の圧縮。
オンラインサービスの「TinyPNG」。
ドラッグ&ドロップでしかも複数ファイル一気にアップロードできるから楽。
アップロードと同時に圧縮が始まってあっという間にdownloadリンクが出来上がる。
圧縮率も素晴らしい。
GIMPで作成したファイルたちを圧縮してみた。70%削減( ゚д゚)
これは使える。
オンラインサービスがなくならないことを願う。
RIOT
続いてJPG形式の圧縮。
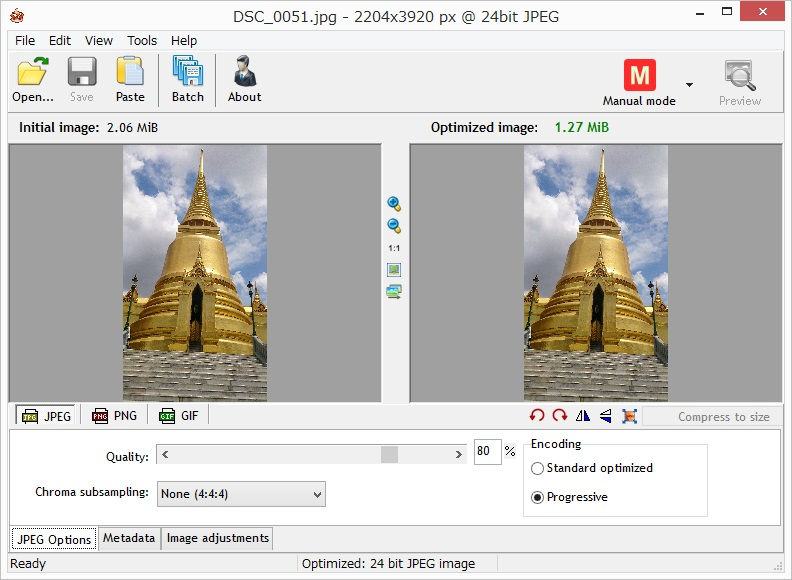
ダウンロードタイプの「RIOT」。
気に入ったのはこいつのポータブル版!
インストールが必要がないUSBで持ち運べてどこでも使えるやつ!
ダウンロードページのPortable versionてとこの「download RIOT as ZIP archive」リンクをクリックすればOK。
1ファイルだけ圧縮する場合はこの画面にドラッグ&ドロップしてSaveボタン。
Replaceするか聞いてくるから上書きでいいならYes、別ファイルにするならNo押下後に指定でOK。
複数ファイル圧縮する場合もBatchメニューから別画面開いてドラッグ&ドロップ。
圧縮率もスピードも文句なし。
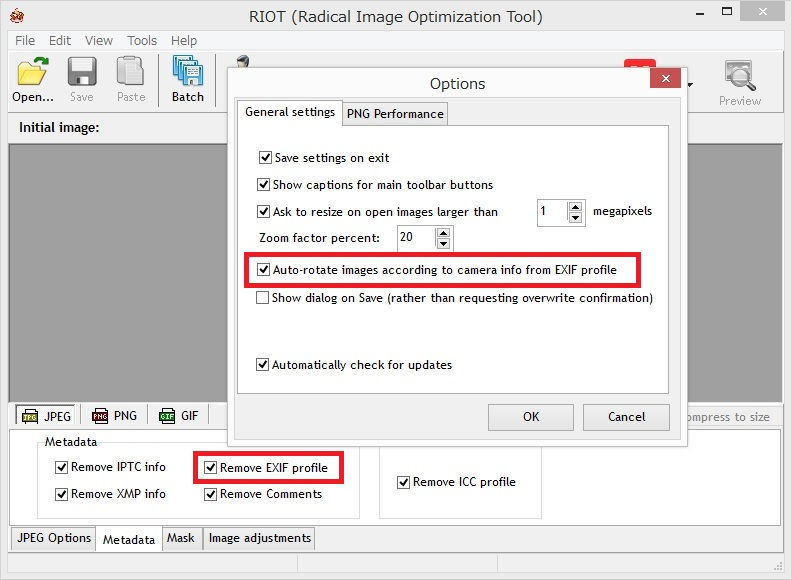
でもカメラで撮影した画像を使うことがある場合は最初だけ設定する必要がある。
「Auto-rotate images according to camera info from EXIF profile」をチェック。
That's it(σ・∀・)σ
「Remove EXIF profile」はデフォルトでチェックがついてたけど一応。
カメラで撮影した画像ファイルにはEXIFていう情報が格納されてる。
撮影した機種とか製造元とか絞り値とか測光モードとかいろいろ。カメラ詳しくないから意味は知らない_(:3 」∠)_
その情報を削除してファイルサイズを削りますよてのが「Remove EXIF profile」。
でも実はEXIFの中には写真の向き情報も入っている。
カメラを縦にして撮影した画像をEXIFを削除してアップロードした場合、向き情報がないため横に表示されてしまう。
※EXIF非対応のブラウザ(IEやAndroid)はいずれにしても横に表示される。
これを防ぐための「Auto-rotate images according to camera info from EXIF profile」。向き情報を元に画像を回転してくれる。
EXIF非対応のブラウザがある以上、EXIFは削除して回転させるのがいいと思う。
というわけで決定(σ・∀・)σ
画像ファイルの圧縮はこれでOK。
次はHTMLファイルやCSSファイルのテキストファイルの縮小化。
さらにはApacheモジュールによるコンテンツ圧縮。
爆速ホームページを目指す(`・ω・´)シャキーン
速度改善はもっと情報量の多いホームページだと違いを体感できて楽しいんだろうな。