公開日:2014/09/14
昨日ふと思いついたFacebookとの連携。
いいねボタンとかコメント欄とか。Facebookページとか。
どっちもうちの会社には必要ないけどweb案件を受注するなら需要がありそう。
というわけで昨日と今日はFacebookと闘ってた。
忘れないうちにメモしとく。
個人アカウントで運営するビジネス目的のFacebookページは規約違反
Facebookヘルプにこう書いてあった。
「個人アカウントを使用して、自分自身以外の何か(経営するビジネスなど)を表すことは、Facebook規約に違反します。
自分自身以外を表すために自分のアカウントを使用している場合、ページに変更しないと、アカウントに永久にアクセスできなくなることがあります。」
アカウント停止されても困るし仕方なく新規にFacebookページ運営専用のアカウント(ビジネスアカウントと言うらしい)を作成することにする。
が、ビジネスアカウントを作成するボタンが見当たらない。
消えた(゚Д゚≡゚Д゚)?
今新規にビジネスアカウントを作るには、一度個人アカウントを作成してから移行するしかないらしい。
早速会社のメールアドレスで個人アカウントを作成。今度は移行する方法がわからない。
なぜか半分英語。ページアカウントに変更すると友達はみんないいねしたことになるよとかなんとかつらつら。はいはい。
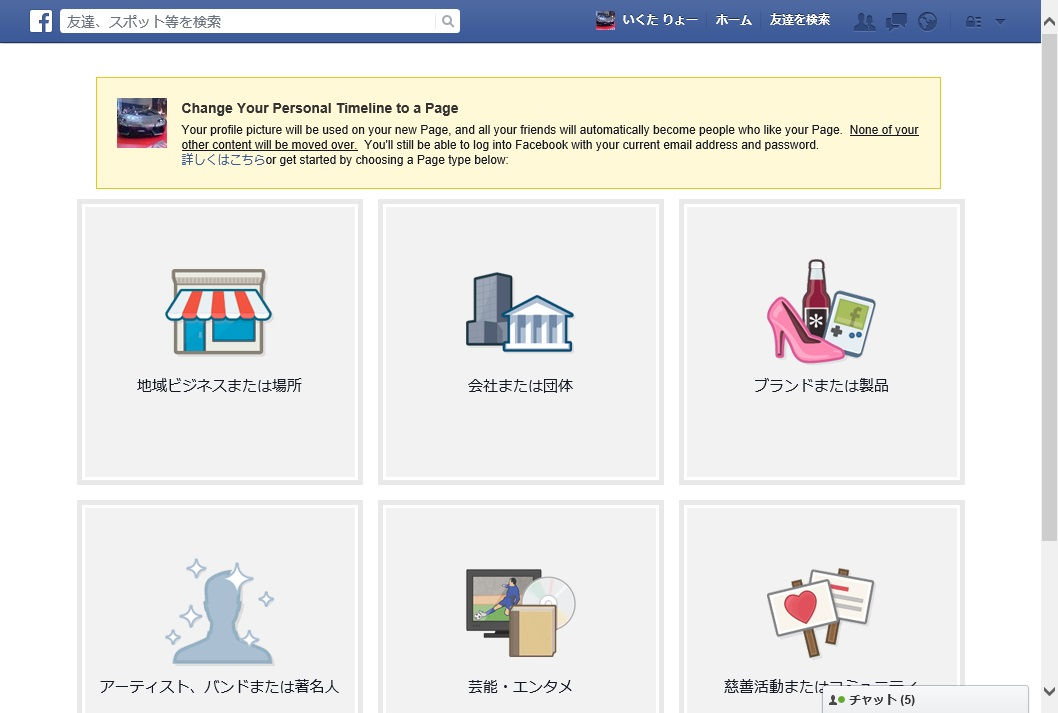
ページの名前とかカテゴリとか入力し終わると移行完了。
ログインするとこんな画面。個人アカウントと違って友達とかない。
ビジネスマネージャ
実はビジネスアカウントを作ったのは少し前の話。
せっかく作ったビジネスアカウント。実は必要なかった( ゚д゚)
というのに昨日気付いてしまった_(:3 」∠)_
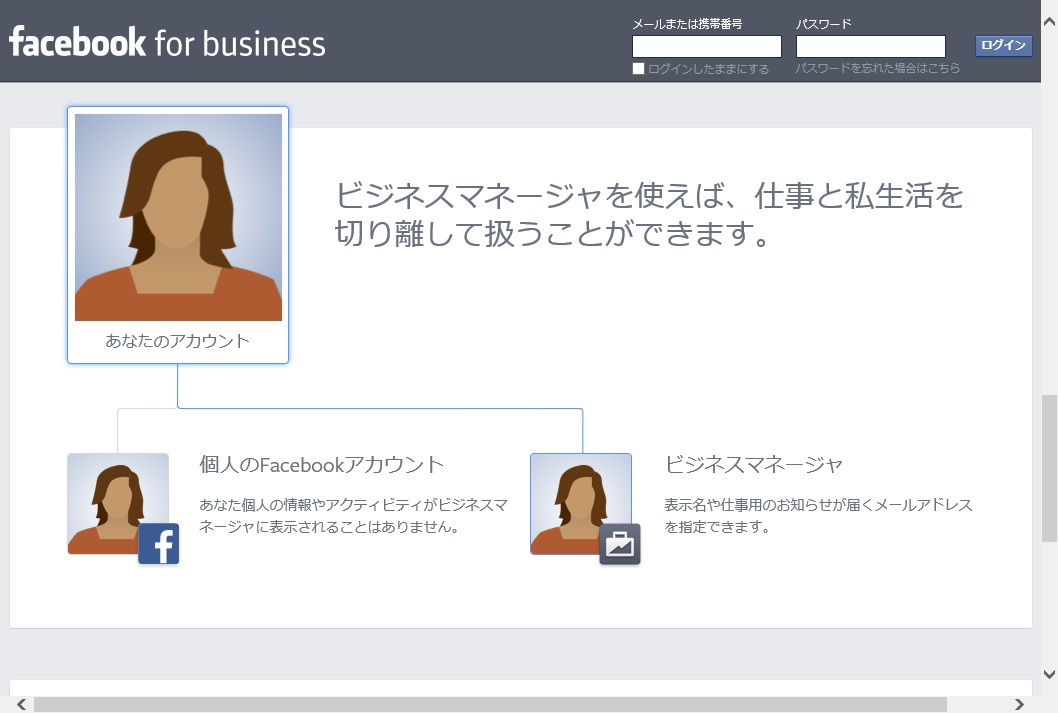
昨日見つけたFacebookの新機能「ビジネスマネージャ」。
「ビジネスマネージャを使えば、仕事と私生活を切り離して扱うことができます。」!
なんてこった。ビジネスアカウントの新規作成ボタンが消えた理由これだろ。ボタンがない時点で気づけばよかった。
いろいろ読んでみた。複数のFacebookページ、広告を複数の個人アカウントで一元管理できるようになったわけだ。
がっでむ。ビジネスアカウントは削除しよう(`・ω・´)シャキーン
Facebookページの管理者に個人アカウントを追加。ビジネスアカウントは削除。
Facebookアカウントの利用解除と削除は違うから気を付ける。
これだと利用解除。検索されたくないとか一時的に停止するだけでいつでも復活できる。
これだと削除。二度と復活できない。て言っても2週間猶予がある。2週間以内にログインするとキャンセルできる。
今すぐ消せないんかい( ゚д゚)まあいいけど
まあ削除(σ・∀・)σぽちっ
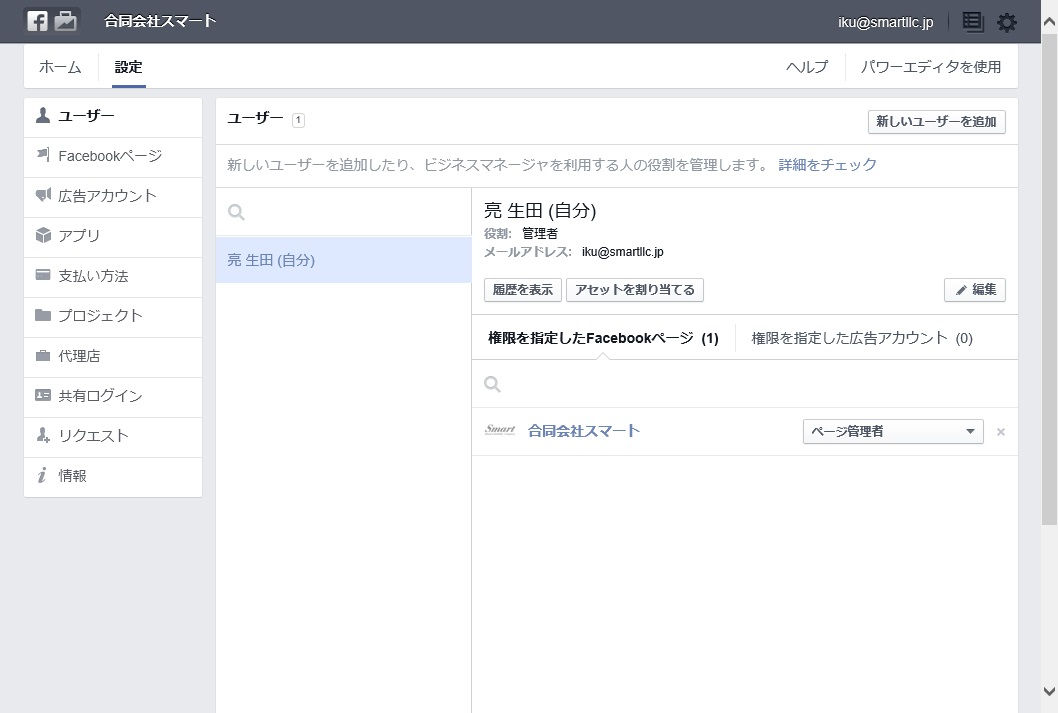
からのビジネスマネージャ。雰囲気こんなん。Facebookページひとつだし広告もないけど。
設定画面。ここにメンバを追加してく。プロジェクトタブとか代理店タブもある。
ビジネスマネージャいつ実装されたのかわからないけどまだ気付いてない人多そう(´・ω・`)
ソーシャルプラグインの埋め込み
外部サイトにいいねボタンとかコメント欄を設置する方法。
もう疲れてるからさっさと書く。
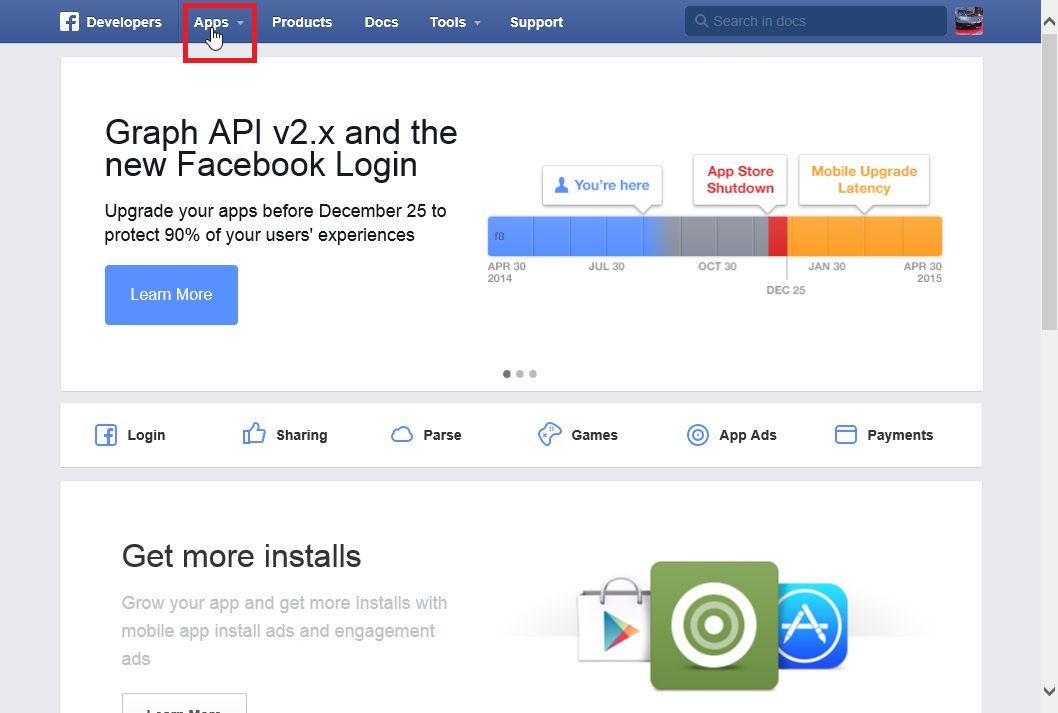
Facebook Developersページにログイン。英語だけど気にしない。
まずAppsてとこからAdd a New Appてクリックしてアプリをつくる。名前は何でもいい。
アプリて言っても何かコードを書くわけじゃない。アプリIDなるものをもらうためにつくる。
アプリの設定については正直まだよくわかってないから今日は書かない(`・ω・´)シャキーン
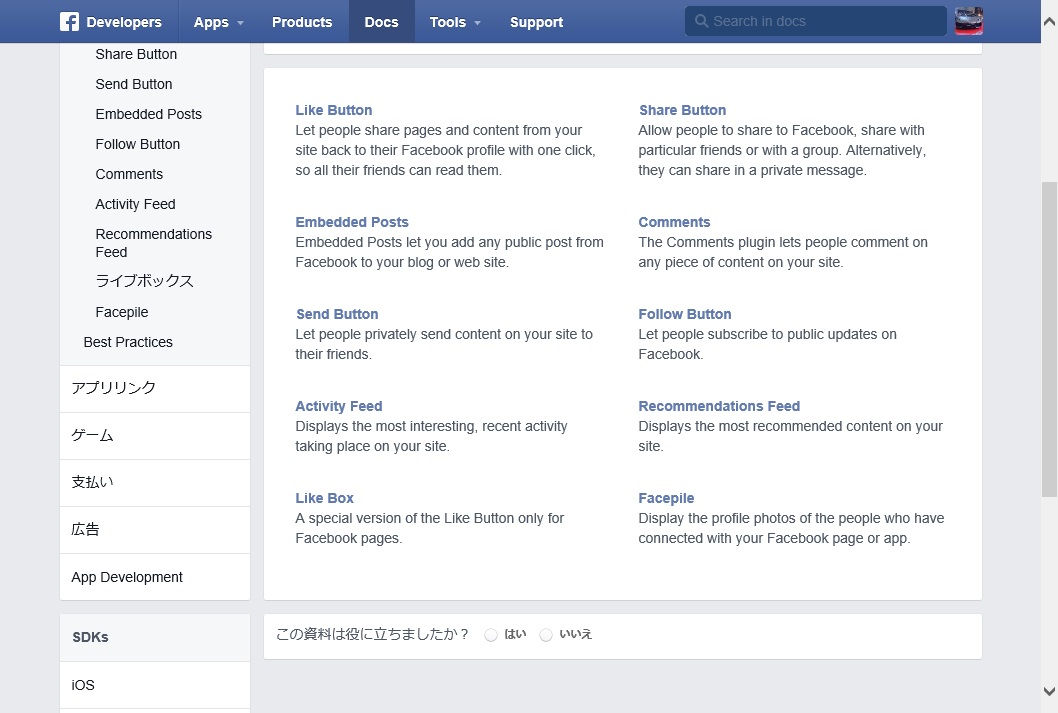
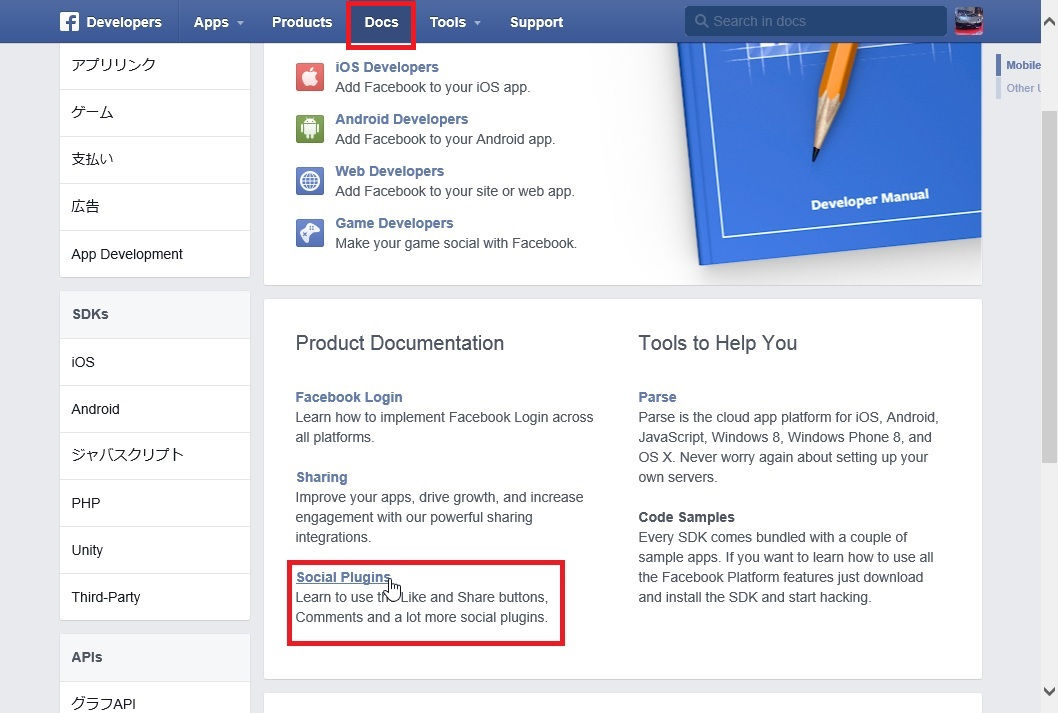
アプリが準備できたらDocsページのSocial Pluginsてとこ。
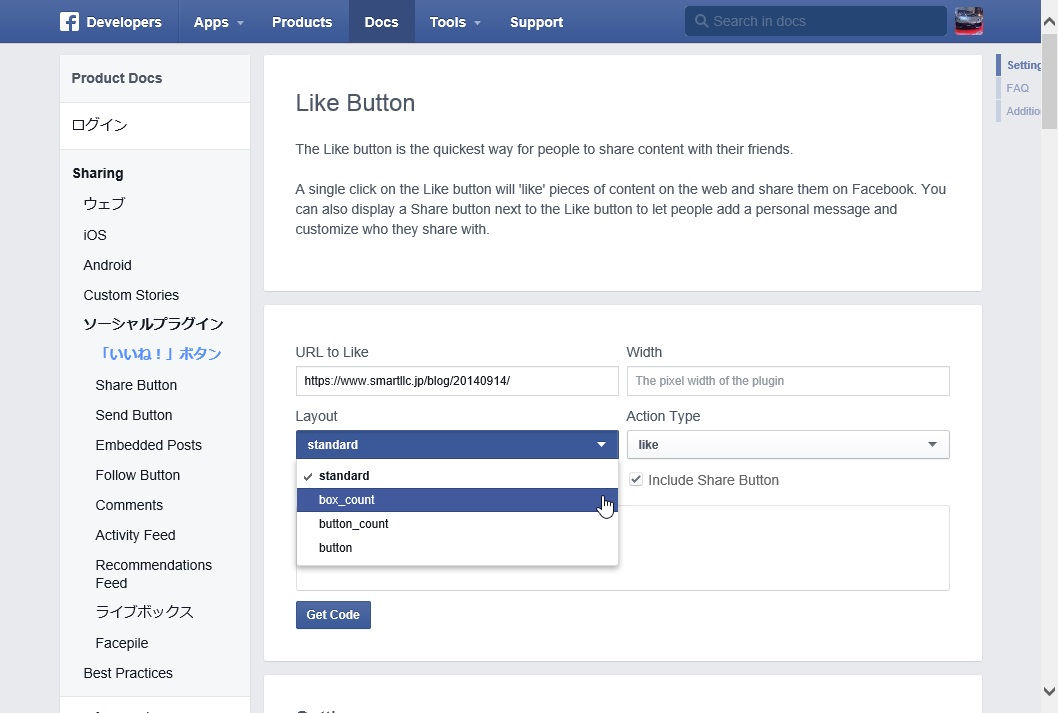
Like Button(いいねボタン)とかEmbedded Posts(Facebookで公開してる投稿を載せる)とか。
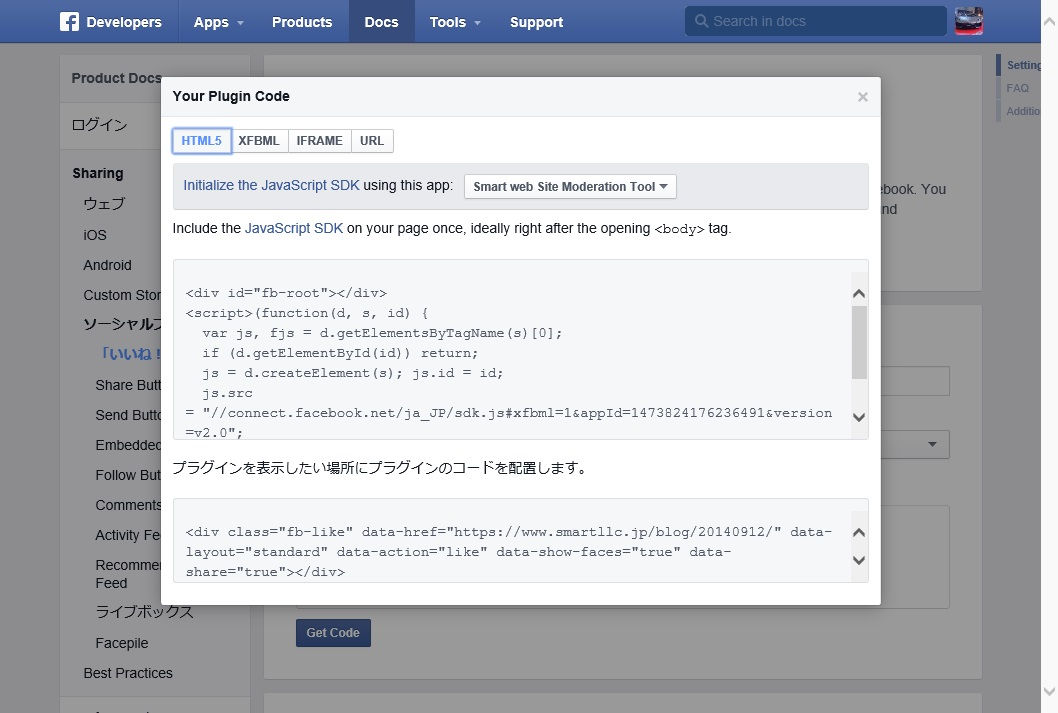
設置するURLと横幅(width)、レイアウト(Layout)、表示(Action Type)、シェアボタンの有無(Include Share Button)を入れてGet Codeボタンを押す。
HTML5、XFBML、IFRAMEから選べるけど古いブラウザとか意識しないならHTML5でいいのかな。
動作要件を気にするならIFRAMEが一番良さそうだけどいいねボタン押下後のコメント欄が出ないみたい。
このホームページはHTML5を使ってる。
まずこのコードをbodyタグ先頭にコピー記述する。アプリIDがここで登場。appIdに入る。
<div id="fb-root"></div>
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&appId=1473824176236491&version=v2.0";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>ページ内に複数ボタンとかプラグイン使う場合も1回だけ。Facebookプラグインを使う準備。
このコードがボタン自体を意味する。設置したいとこにコピー。
<div class="fb-like" data-href="https://www.smartllc.jp/blog/20140914-using-facebook-social-plugins/" data-layout="standard" data-action="like" data-show-faces="true" data-share="true"></div>こうなる。
調子に乗っていろんなタイプのを置いてみる。
もちろん各パラメータは手で修正してもいいし他にもオプションがある。URL以外は省略可能。(デフォルト値になる)
ボタン以外も同じようにしてSocial Pluginsから選択して表示されたコードを設置するだけ(σ・∀・)σらくしょーらくしょー
と言いたいところだけどこれだけじゃ終わらない(´・ω・`)ショボーン
ページごとにOGP(Open Graph Protocol)なるものを設定してやる必要がある。
一気に書きたいけど疲れたから今日はここまでにしよう_(:3 」∠)_続きは忘れないうちにまた書こう