公開日:2014/09/15
Facebookとの連携の続編。OGP(Open Graph Protocol)について。
いいねとかシェアとかで拡散される情報を定義することができる。
headタグとmetaタグで記述する。
こことかここが参考になりそう。
まずheadタグ。
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
</head>名前空間のURLを指定してるらしい。
og:とfb:は固定でよさそう。
article:の部分はページの内容によって変える必要がありそう。記事ならarticle。websiteとかrestaurantとかある。
metaタグ。
<meta property="fb:app_id" content="1473824176236491" />
<meta property="og:type" content="article"/>
<meta property="og:title" content="スマート|開発ブログ「Facebook Social Pluginsを使う(2)」" />
<meta property="og:description" content="Facebookとの連携の続編。OGP(Open Graph Protocol)について。いいねとかシェアとかで拡散される情報を定義することができる。headタグとmetaタグで記述する。" />
<meta property="og:url" content="https://www.smartllc.jp/blog/20140915/" />
<meta property="og:image" content="https://www.smartllc.jp/img/smart_1024x1024.jpg" />fb:app_idがアプリID。アプリがない場合はfb:adminsでアカウントIDを書いたりする。
og:typeがコンテンツの種類。記事じゃないページならwebsiteにしたりする。
og:titleがタイトル。拡散される時に表示される。
og:descriptionが説明文。拡散される時に表示される。
og:urlがページのURL。拡散される時にリンクされる。
og:imageが画像。拡散される時に表示される。
他にもたくさんあるけどFacebookで目に見えるのはこのくらいだろうか。
og:localeとかog:site_nameてのも指定してみたけど効果がわからなかった。
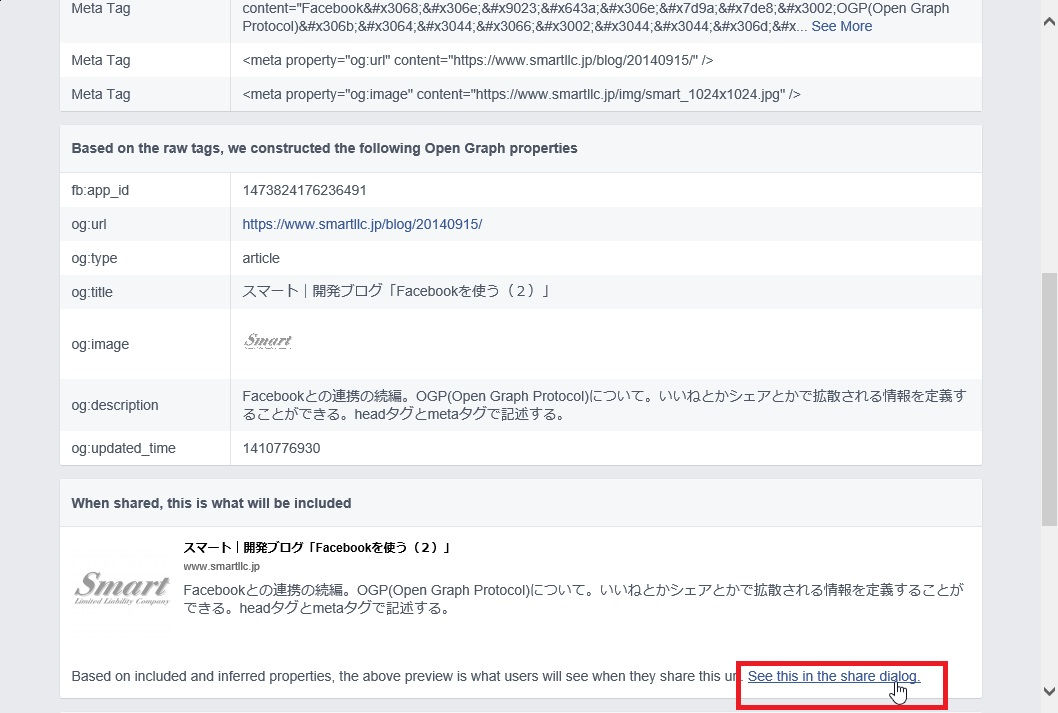
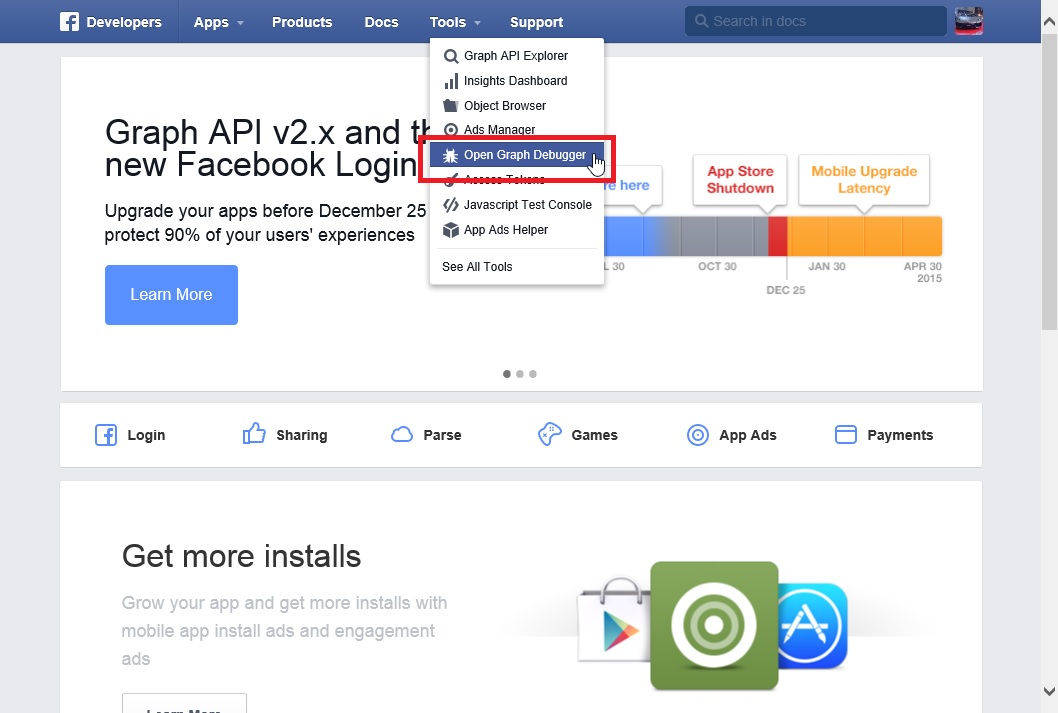
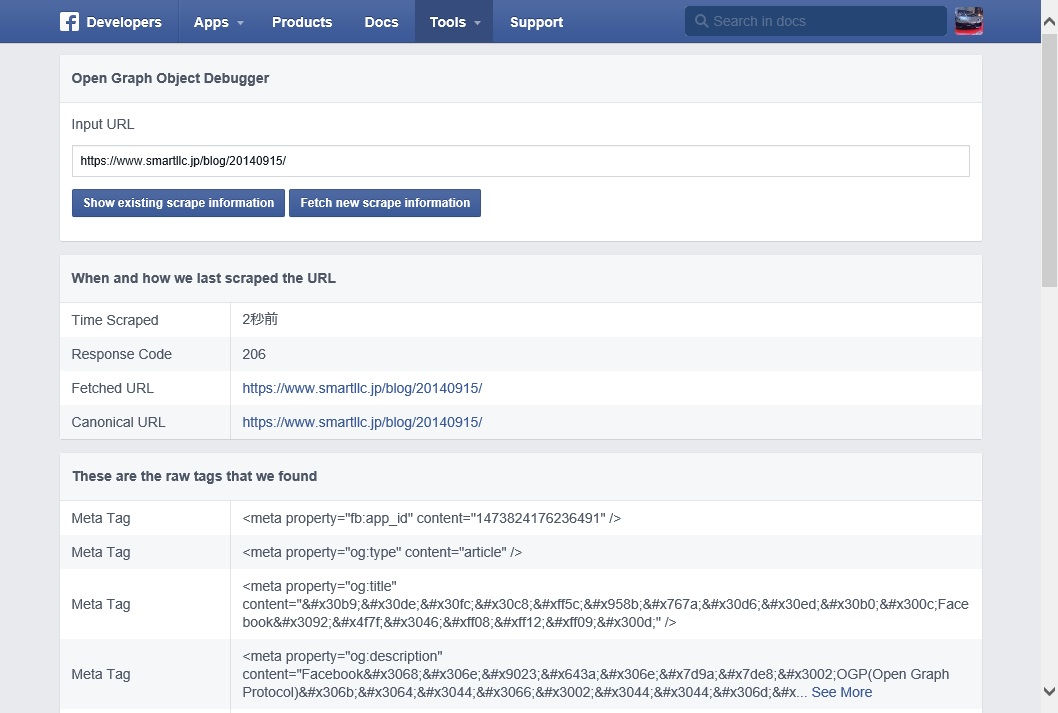
完成してアップしたらFacebook Developersでデバッグしてみる。Open Graph Debugger。
URLを入力してdebugボタンを押すだけでOGPの情報が確認できる。アップし直した時はFetch new scrape informationボタンで再チェック。
以上( ゚д゚)